


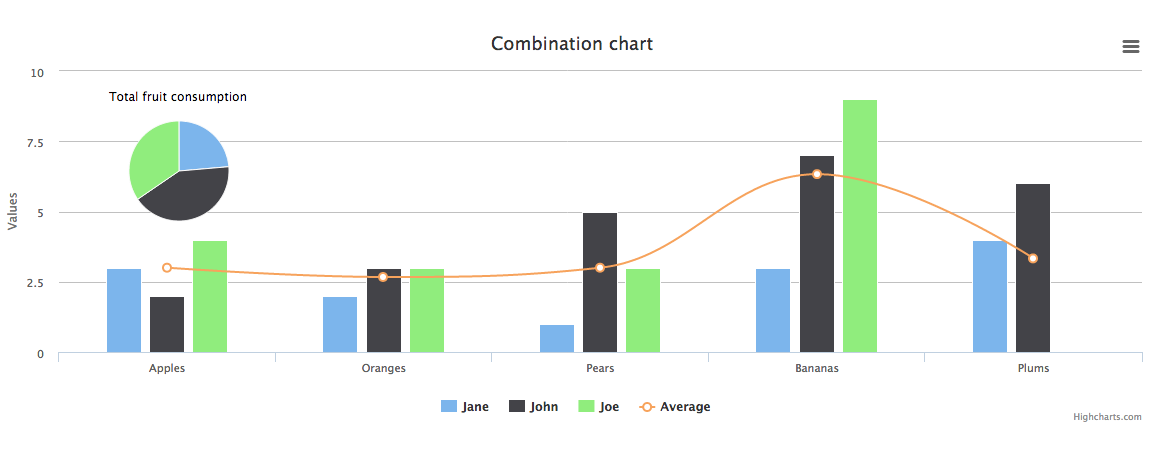
With over 8K stars on GitHub, the Highcharts library holds the leading positions among free and commercial charting solutions on the market. We are excited to present our top of charting libraries that you can use with WebDataRocks. ? If you prefer the code-first approach, you are welcome to dive deeper into the API reference.Īvailable tutorials on integrations will walk you through using a pivot in React, Angular, AngularJS, and jQuery projects.Īnother shiny feature is that you can use a pivot control with any charting library of your choice. To explore more features, please refer to our UI Guide. The pivot table has a smooth learning curve. The drill-through feature that helps to know which records stand behind the aggregated values.Īll these reporting features are at hand via the UI and make WebDataRocks Pivot so essential for data analysis.Built-in exporting of reports to PDF, HTML, Excel.Highlighting cells via conditional formatting.Report filters that can be applied to the entire report.Calculated values feature for tracking custom metrics.Slicing & dicing data via the drag-and-drop.The coolest thing is that you can integrate this component as a part of an embedded business intelligence solution. Its functionality is aimed primarily at creating tabular reports in a fast-paced and efficient manner. WebDataRocks is a lightweight JavaScript pivot table component that runs on any browser and integrates with any front-end and back-end technology.
ANYCHART VS HIGHCHARTS HOW TO
We’ll also focus on “a pivot table + charts” combination and show how to build a dashboard with WebDataRocks Pivot and any of the listed charting libraries.īut firstly, a few words about WebDataRocks. Keeping this in mind, we’ve decided to provide you with an overview of popular JavaScript data visualization libraries which charts can be used as a dashboard’s components. Key characteristics of a full-featured dashboard library are the ease of customization and displaying trends in data. The data dashboard can consist of many elements of varying complexity: charts, tables, maps, graphs, networks, diagrams, word clouds, timelines, widgets, etc. Secondly, define the dashboard’s structure. Since the core purpose of any dashboard library is to communicate actionable information at a glance, you need to figure out the far-reaching goals of analysis and define metrics or KPIs to measure in a specific department.

Where to startįirstly, understand your problem and objectives. The advantage of this approach is that it makes development flexible – you can control all the aspects of a dashboard (both visual and functional) and customize it whenever required. To prevent this from happening, you can provide them with ready-to-use data dashboard libraries equipped with interactive features and intelligible visualizations.Īs a developer, you can build such a dashboard right in your app with the help JavaScript libraries. Employees often spend hours trying to compose meaningful reports with inconvenient tools, creating a big drain on efficiency in the team.


 0 kommentar(er)
0 kommentar(er)
